| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
- resize
- 노선
- 샘플링
- streaming
- 프라우드넷
- 좌표
- 리사이즈
- 디지털영상
- Bucket
- nodejs
- 튜토리얼
- 이미지서버
- 이미지프로세싱
- 지하철역
- AWS
- 시작하기
- multiparty
- ProudNet
- lightsail
- 이미지
- Sharp
- 화소
- Node
- 아날로그영상
- 데이터
- 버킷
- 스트리밍서버
- Thumbnail
- 게임서버
- S3
- Today
- Total
Deep Studying
Node js와 AWS로 이미지 서버 만들기 (1) AWS 버킷 세팅하기 본문
일반적으로 aws에 스토리지를 구성한다면 aws의 S3를 이용할 것 같습니다.
다만 필자는 다양한 기능을 필요로 하지 않으며 가난한 학생이라 한 푼이라도 아끼기 위해 Lightsail을 주로 사용합니다.
Lightsail은 고정 금액을 내고 정해진 트래픽, 용량을 사용할 수 있도록 되어있습니다.
나중에 S3의 다양한 기능이 필요해서 스토리지를 옮기더라도 세팅이 어렵지 않으니 우선 Lightsail을 이용해 보기를 권해드립니다.
1. 버킷 생성하기
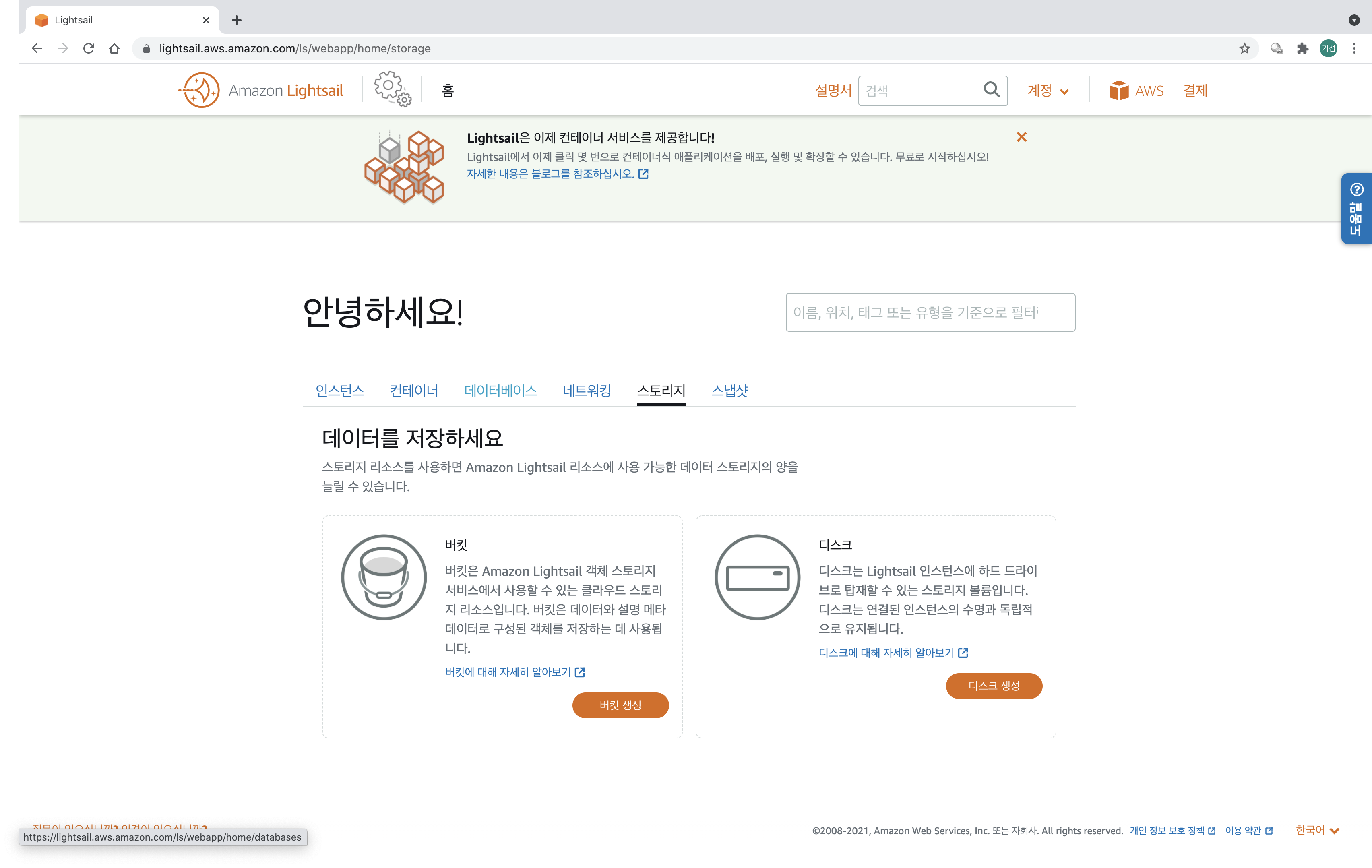
AWS 계정으로 로그인하시면 아래와 같은 화면을 보실 수 있습니다. 스토리지 탭을 클릭해주도록 합시다.

버킷 생성하기를 눌러줍니다.

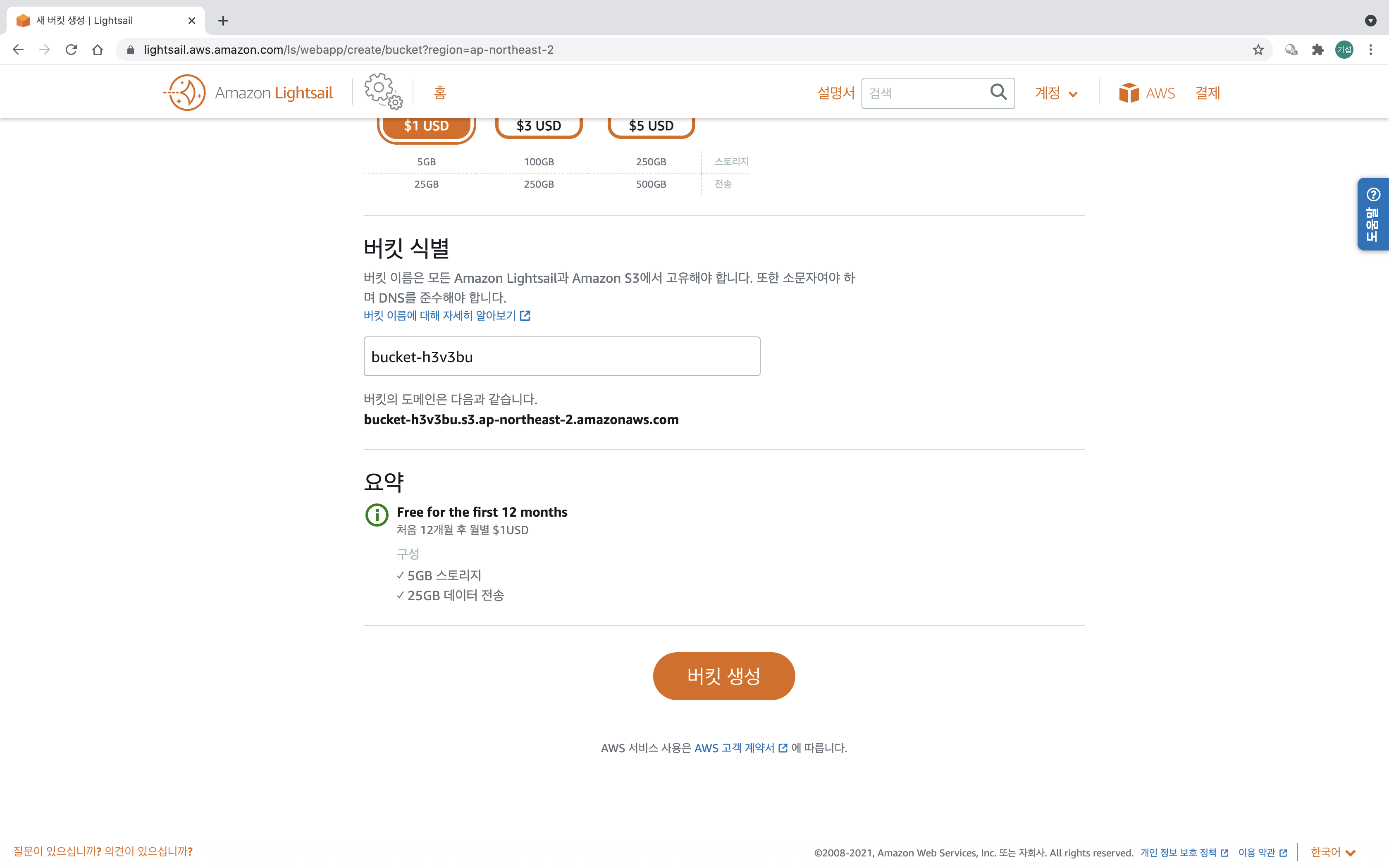
원하는 요금제를 골라 버킷을 생성해줍시다.
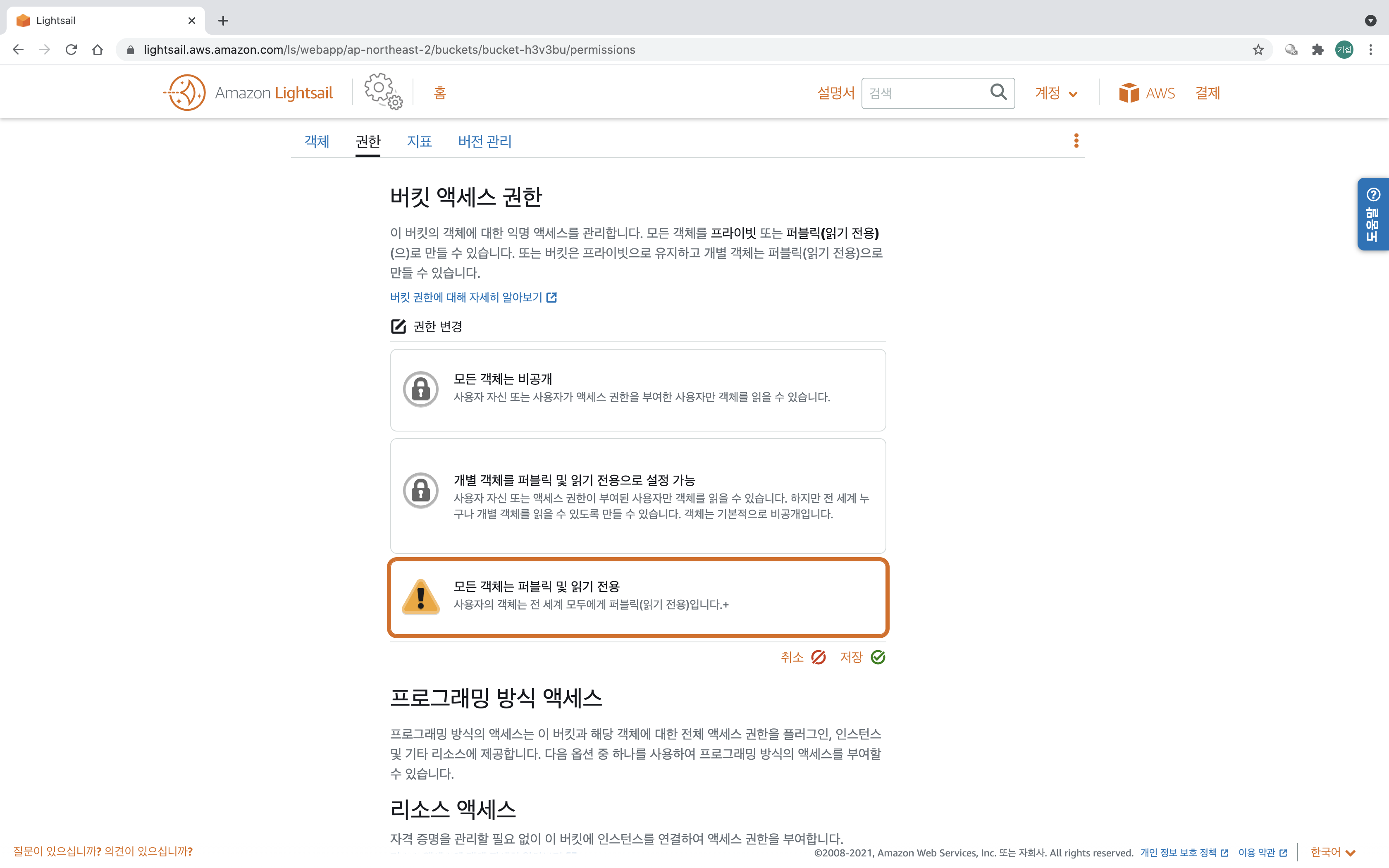
권한 탭을 들어가면 아래와 같은 화면을 볼 수 있습니다.
코드에 사용할 값들은 파란색으로 따로 표시를 해두겠습니다.

기본적으로 이 스토리지는 public하게 접근할 수 없도록 되어있습니다.
하지만 이미지 서버는 불특정한 유저가 이미지를 볼 수 있게 해야 하기 때문에 해당 권한을 바꿔주어야 합니다.
중간에 권한 변경 버튼을 눌러줍시다.

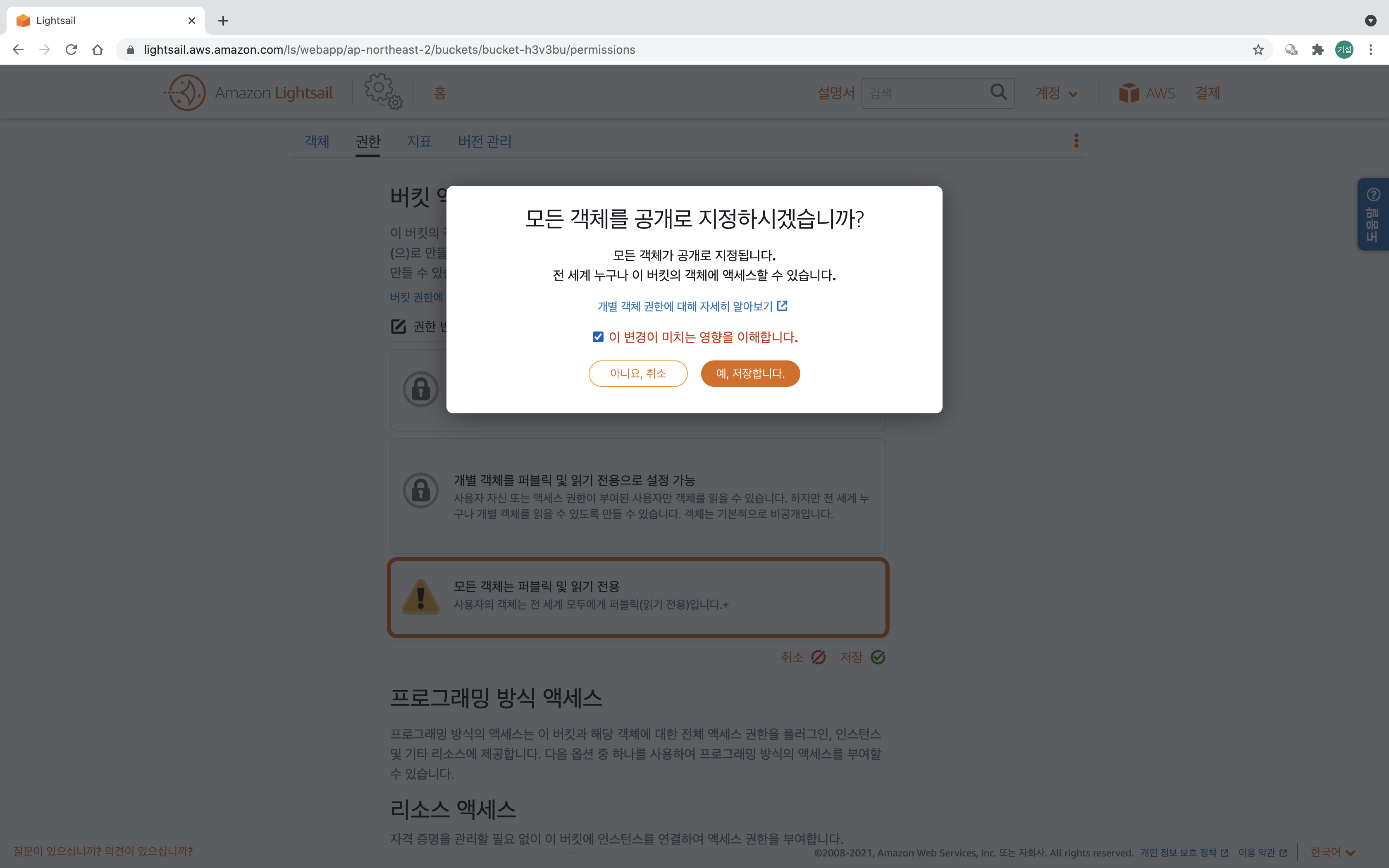
"모든 객체는 퍼블릭 및 읽기 전용"을 선택하고 저장해줍니다.
해당 예제는 critical 한 리소스는 업로드하지 않을뿐더러 글을 작성하고 버킷을 삭제할 예정이라 해당 옵션을 선택했지만 일반적으로 AWS에서는 "개별 객체를 퍼블릭 및 읽기 전용으로 설정 가능" 옵션을 선택하는 것을 권장합니다.

확인을 눌러줍시다.
2. 액세스 키 생성하기
위에서 모든 객체를 퍼블릭으로 설정했지만 Read 권한만 모두에게 부여되었고 Write 권한은 부여할 수 없습니다.
따라서 액세스 키를 이용하여 리소스를 버킷에 저장하도록 해야 합니다.
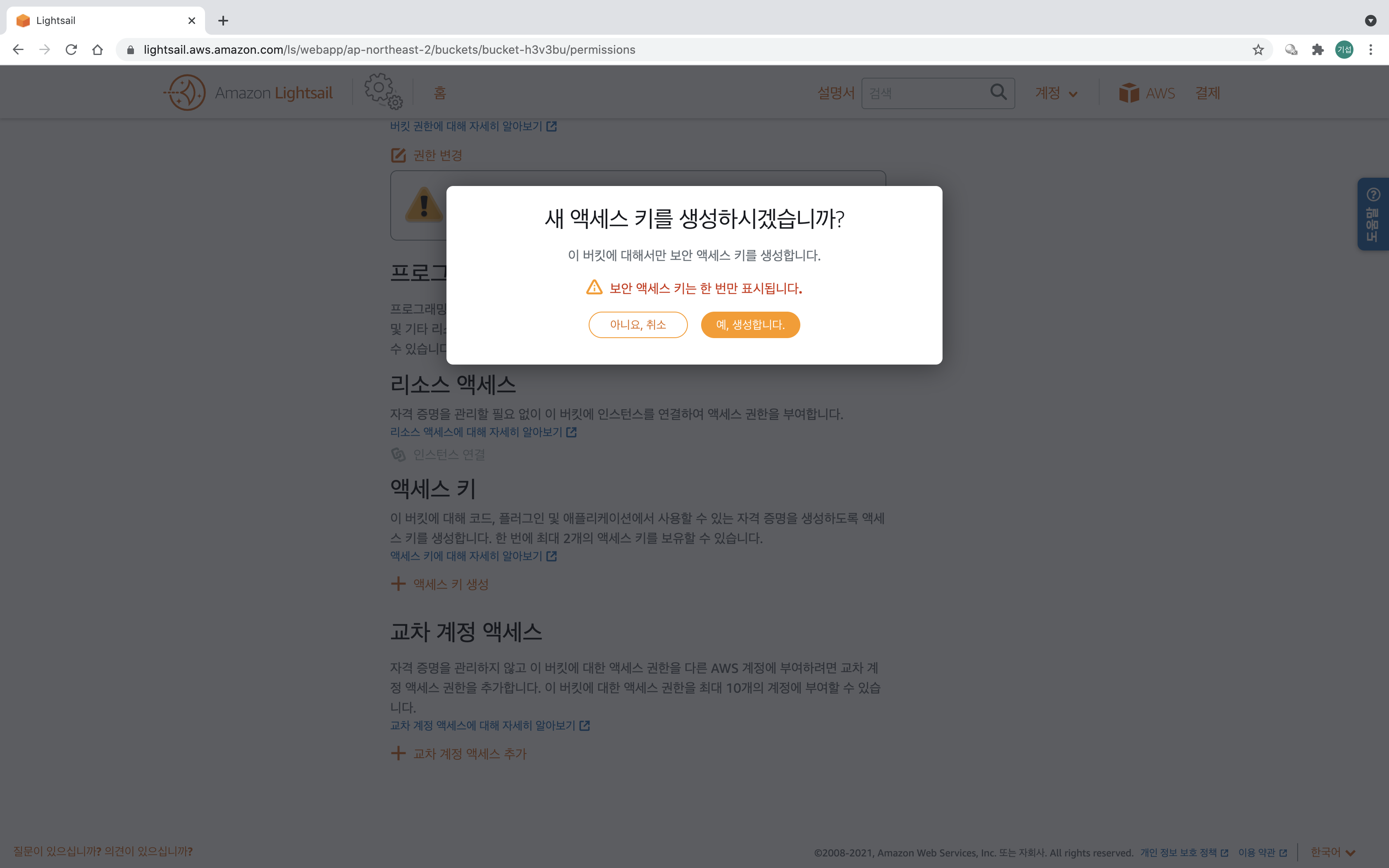
아래로 조금 내려보면 액세스 키에 대한 메뉴가 있습니다. 액세스 키 생성 버튼을 눌러주세요

생성하기 버튼을 눌러주세요
주의: 필자는 설명을 위해 새 버킷을 생성하였고, 설명이 끝난 이후에 액세스 키 및 버킷을 삭제할 예정이기 때문에 그냥 스크린샷을 올린 것입니다. 절대 외부에 공개해서도 안되고 gitHub등에 코드를 올릴 때, 액세스 키를 그대로 노출하여 업로드해서도 안됩니다.

액세스 키와 ID를 발급받았습니다.
액세스 키는 이 창을 벗어나면 더 이상 확인할 수 있으니 안전한 곳에 복사하여 저장해두어야 합니다.
3. 테스트
새 프로젝트를 생성한 뒤 aws-sdk 라이브러리를 설치해줍니다.
npm i aws-sdk
업로드 테스트에 사용할 이미지를 준비해주시고 아래 코드에서 내가 생성한 버킷에 맞게 값을 수정해줍니다.
1. BUCKET_NAME 에는 내가 생성한 Bucket의 이름을 ( 저는 "bucket-h3 v3 bu"입니다. )
2. update( )의 accessKeyId 에는 액세스 키 ID
3. update( )의 seceretAccessKey 에는 엑세스키
4. fs.createReadStream( ) 의 파라미터 ( 업로드할 이미지의 경로를 입력해주세요. 저는 './google.jpg' 입니다. )
5. filename ( 저는 '구글이미지'라는 이름으로 업로드했습니다. )
const AWS = require('aws-sdk');
const fs = require('fs')
const BUCKET_NAME = 'bucket-h3v3bu'
AWS.config.update({
region: 'ap-northeast-2',
accessKeyId: 'AKIATIIKUHVXRN7EW2MV',
secretAccessKey:'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'
})
const filename = '구글이미지' // 버킷에 저장할 이름
const imageStream = fs.createReadStream('./google.jpg') // 버킷에 업로드할 이미지
const params = { Bucket:BUCKET_NAME, Key:filename, Body:imageStream, ContentType: 'image' }
const upload = new AWS.S3.ManagedUpload({ params });
upload.promise()
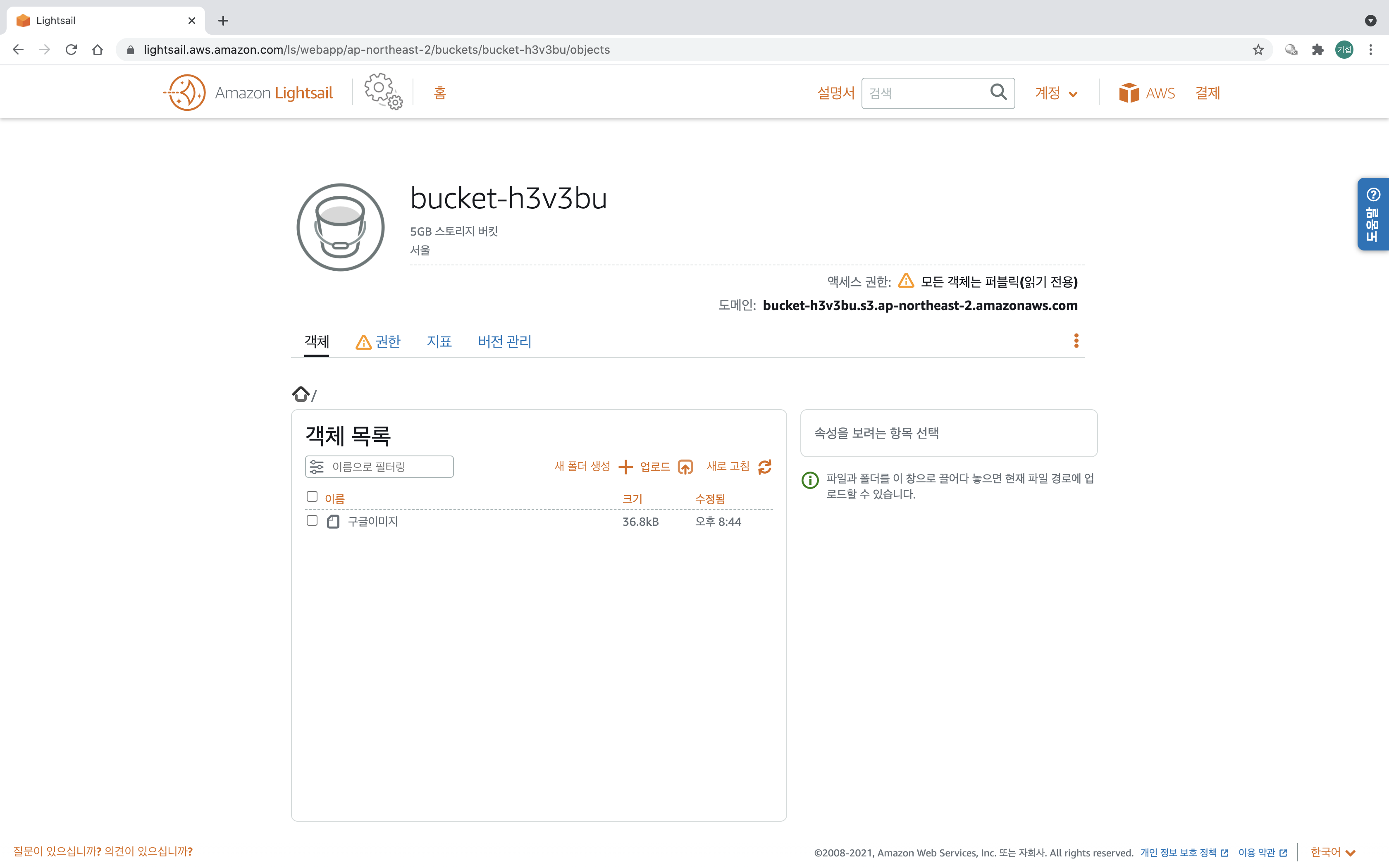
이 코드를 실행시킨 후 Lightsail의 콘솔에서 객체 탭에 들어가면 업로드한 이미지를 보실 수 있습니다.

이미지를 보고 싶다면
도메인 + 파일이름으로 접근할 수 있습니다.
제 버킷의 도메인은 https://bucket-h3v3bu.s3.ap-northeast-2.amazonaws.com/ 이므로
https://bucket-h3v3bu.s3.ap-northeast-2.amazonaws.com/구글이미지 라는 url로 이미지를 열 수 있습니다.
물론 글이 올라갈 때는 해당 버킷을 삭제할 예정이기 때문에 위 url로 접근하셔도 볼 수 없습니다.
천천히 따라 해 보시고 직접 업로드한 객체에 접근해보시기 바랍니다
'웹서버' 카테고리의 다른 글
| Node.js로 음악, 동영상 스트리밍 서버 만들기 (0) | 2021.09.04 |
|---|---|
| Node js와 AWS로 이미지 서버 만들기 (3) 이미지 리사이즈, 썸네일 생성 (0) | 2021.08.28 |
| Node js와 AWS로 이미지 서버 만들기 (2) 이미지 로드와 업로드 (0) | 2021.08.28 |



